Another month in 2020 has already come and gone (scary, we know), but that just means that we get to bring our readers another Best of... for the month of June!
Webs are our best of this month! One of the primary reasons being that they can be used in an assortment of ways for a wide variety of speech and language tasks. So open your Zoom whiteboard or take out a piece of printer paper and a pencil - let’s talk about the many ways you can use webs in therapy and at home!
How to create webs


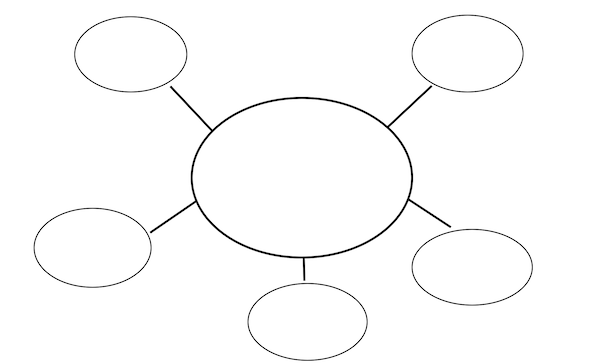
In-person: There is no specific structure that you are required to follow when making a web, which is another reason why we like them so much (flexible therapy materials for the win!). Take a writing utensil and a piece of paper and sketch out the web structure you prefer for whatever task you may be using it for. Or have your client/child make one themselves (*cough*, home/desk work activity). If you are a clinician that sees many different students in a single day or a parent trying to crank out story element activities for all of the books on your child’s summer reading list - you can also create a topic web template and make as many copies as you may need.
Virtual: Depending on the virtual learning platform you are using, the annotation and shapes feature to create the structure of the web may look a little different. However, most virtual applications will usually have some sort of freeform art/mark-up feature that will allow you to add stenciled-like shapes and change the colors around. For my Zoom users, I will usually open the whiteboard feature and use the black toolbar at the top to add lines and shapes, insert text, and explore different color options.
Ways to use topic webs
I could probably create an exhaustive list outlining ways that these webs can be used for communication-based and educational activities; but my three favorite ways to use (for the time being) are for pragmatic language (aka - social skills) activities, literacy activities, and working on descriptive language.
Topic webs for pragmatic language skills

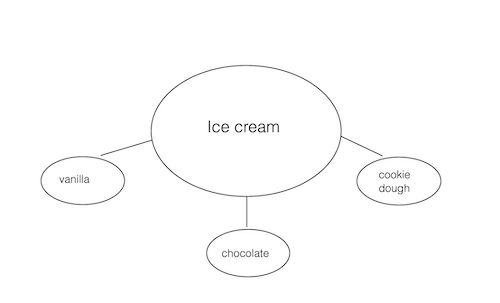
Find the topic of conversation: I practice this skill in a variety of ways… sometimes I will write keywords connected by lines from the central topic bubble, taken from the verbal/written conversation and have my client guess the topic of conversation based on the key words presented. For example, if the key words are: vanilla, chocolate, and cookie dough the topic could be ice cream. Depending on the complexity level you’d prefer, you can ask your client to construct the entire topic web by also identifying the keywords. Additionally, I use a modified version of this type of web when I work with my students on topic maintenance and understanding when something is “off topic.” In that case, I will write the topic in the central bubble and key words within the secondary bubbles with one key word that doesn’t quite fit (off topic).
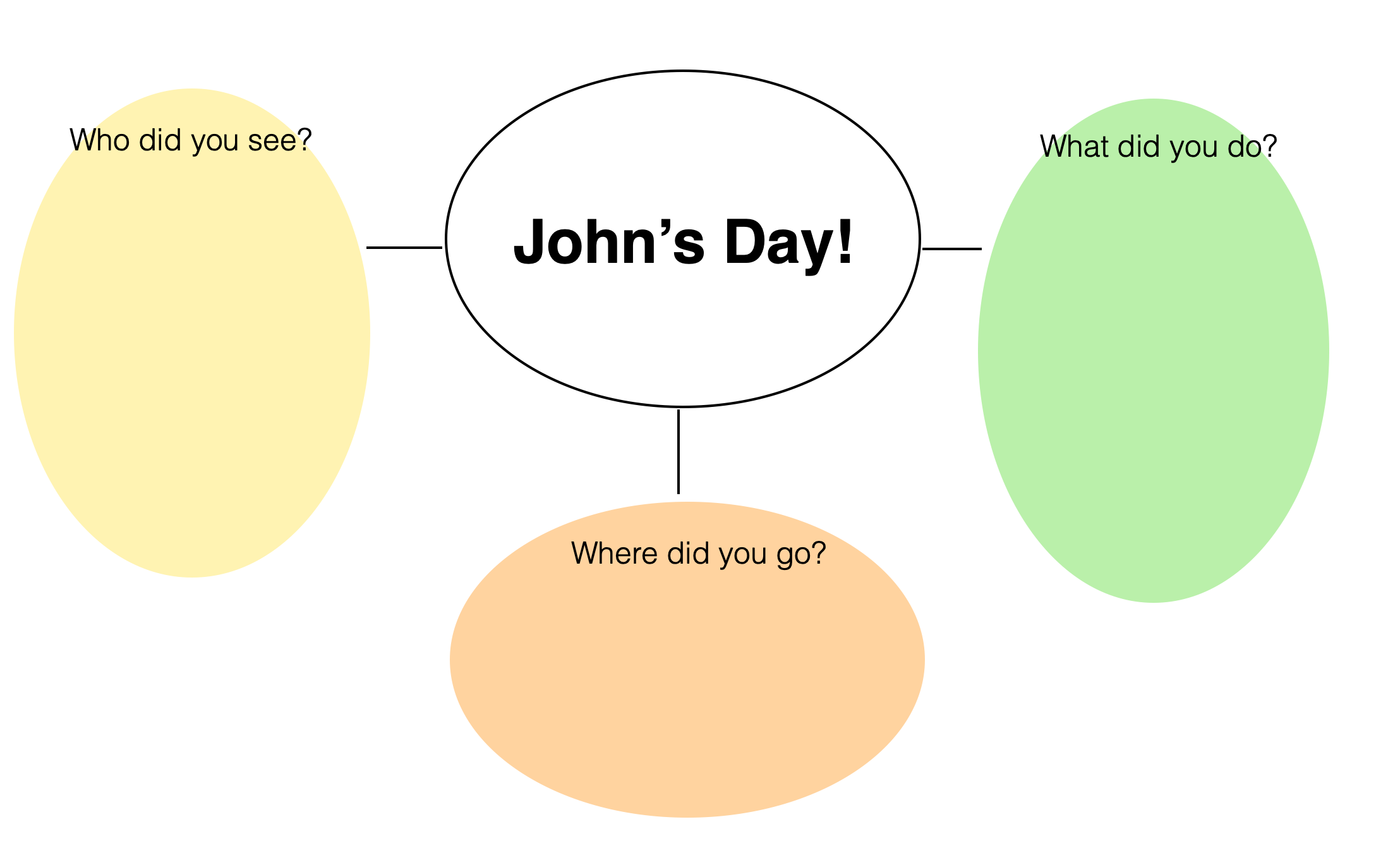
Recall information: I will often practice recalling information from conversations and/or daily events to work on general recall and attending during social exchanges. In the central bubble, I may put something like “[Client]'s Day” if I am working with my client on responding to an open-ended question like, “What did you do today?” In the connecting secondary bubbles, one bubble will be designated to the WHO (who he saw that day), WHERE (where he went during the day), and WHAT DOING (what he did in each of those places). Once we have created an outline of the client’s actions, locations, and individuals he interacted with, this is used as a visual prompt (faded overtime) to generate complete sentences with the outlined information.
Topic webs for literacy skills

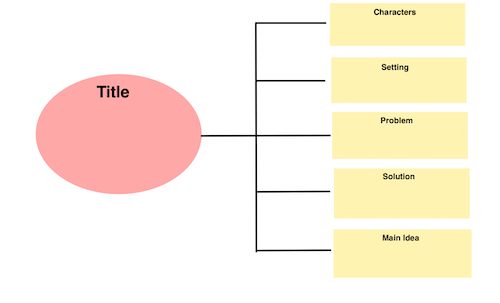
Gather story elements: These are the types of webs I remember creating most frequently in elementary school. You might remember them as story webs. Story webs are created to highlight the various story elements found in the book read, such as: the characters, setting(s), problem, solution, and main idea. You can even take each of these and create a detailed web using just a single element. I’ve also used webs to work on sequencing events of stories. In this case, I may create a central bubble and add the secondary bubbles in a vertical/horizontal fashion so they provide more of a chronological illustration.
Outline a narrative: These are also the kind of webs my 4th grade teacher would have us make before writing our structured five-paragraph expository essay (who else recalls?!). Needless to say, they are an oldie but a goodie. Narrative webs can be created to outline the content within each paragraph and expand however your writer sees fit in order to develop their narrative structure. This is also one of the beginning indirect teachings of maintaining parallel structure when writing reports or other written narratives.
Topic webs for descriptive language

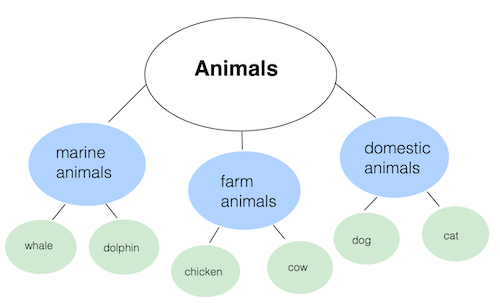
Categorize and make lists: Webs can also be used to sort items within categories and subcategories. Let’s take animals for example. There are certainly too many on this planet to generate in a functional list, but what about compartmentalizing some into various categories, e.g., marine animals, farm animals, domestic animals. Not a reader yet? Create a web using pictures! Sometimes I will even use AAC (e.g., speech generating device/SGD) symbols if I am working on my client understanding items belonging within categories and where to access using their device. I also work on semantic mapping and categorization by using webs to generate visual lists; almost like a word retrieval type of activity (i.e., “List as many flying insects as you can within 30 seconds!”) .
Describe items and ideas: In the central bubble, usually I (or my client) will select an item (let’s take a butterfly for example) and come up with an array of descriptive characteristics to describe the item. In the central bubble I will write butterfly and each secondary bubble will represent a different attribute: APPEARANCE (what the item looks like), FUNCTION (what you do with the item/what the item does), LOCATION (where can you find the item), etc. This information is then gathered to develop complete, descriptive sentences to describe an item based on a variety of features.
These are just a few of the many ways that you can take webs and turn them into language-based, illustrative visuals. They are interactive - you can make them, the client/child can make them, or you can work on them together; and super easy to round up materials for. Webs can be used as a structured activity by themselves, as visual prompts that can be faded over time, or as a preliminary exercise for expanding the activity or concept being targeted.
Remember to check back in for our Best of... for July!